Open API인 KaKao Map을 이용하여 위치를 지도에 표시하기
개요
Open API로 제공되는 KaKao Map을 이용하여, 주어진 위치를 프론트엔드로 나타내어 표시하여준다.
목차
소개
1. Kakao Application 등록 및 App Key 발급
Application 등록 및 App Key 발급
① https://developers.kakao.com/ 로 접속들어간 후 내 애플리케이션을 클릭한다.
② Open API를 사용하고자 하는 Application의 정보를 등록한다.


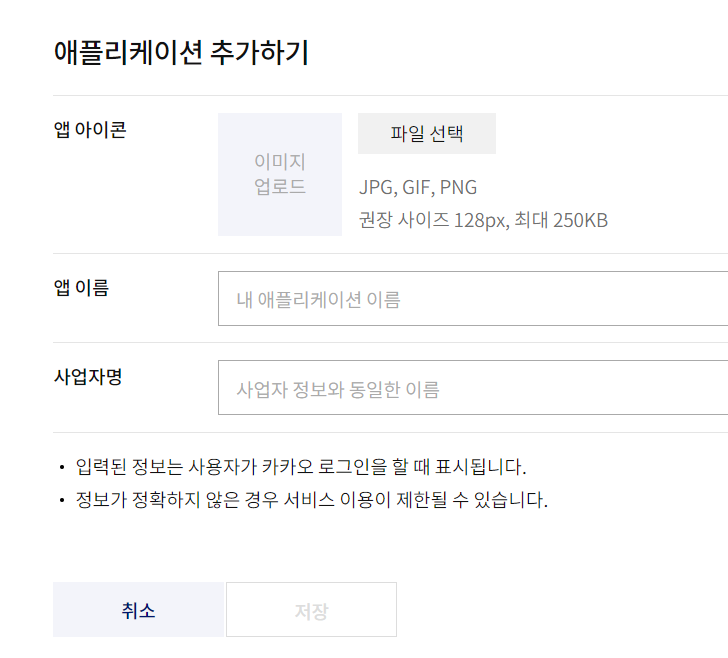
③ 그 후 애플리케이션에 관한 정보를 입력하여준다.
④ 생성 된 애플리케이션을 클릭 후 요약정보에서 JavaScript Key를 복사하여 둔다.


2. html의 Javascript code 입력
카카오 지도가 보여질 수 있도록 Javascirpt Tag를 통해 읽어오기
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=JavaScript 키"></script>위의 1번에서 얻은 Javascript 키를 src 안의 JavaScript 키 부분에 입력하여 인증을 통해 카카오 지도에 관한 정보를 가져온다.
원하는 위치에 <tag> 삽입
<div id="kakao-map" style="margin: 0 auto; width: 100%; height: 600px"></div>지도를 삽입 하고자 하는 위치에 id=kakao-map으로 해주고, 뒤의 style을 통해 원하는 크기로 설정한 <div>를 입력하여준다.
<script> tag 작성하기
<script type="text/javascript">
const container = $('#kakao-map')[0];
const placeLA = parseFloat($('.meeting-placeLA').text());
const placeLO = parseFloat($('.meeting-placeLO').text());
let markerLocation = new kakao.maps.LatLng(placeLA, placeLO);
let mapOptions = {
center: markerLocation,
level: 3,
};
let map = new kakao.maps.Map(container, mapOptions);
let marker = new kakao.maps.Marker({
position: markerLocation,
});
marker.setMap(map);
</script>① BackEnd로 부터 받은 위도와 경도 정보가 위의 class 이름(class="meeting-placeLA/LO")을 갖는 <div>에 입력되어 있어 해당 text를 가져 온 후 Float형으로 형을 변환하여 저장하여준다.
② 그 후 위도(placeLA)와 경도(placeLO)의 순서대로 kakao.maps.LatLng 객체에 Parameter로 입력하여 표시하고자 하는 위치정보를 입력하여준다.
③ Option 정보에 지도에 나타내고자 하는 위치정보를 center에, 확대하고자 하는 범위를 level에 대입하여준다.
④ ①에서 생성한 <div>의 위치에 mapOptions의 정보를 갖는 kakao.maps.Map 객체를 생성한다.
⑤ kakao.maps.Marker 객체에 표시하고자 하는 위치를 입력하여 marker의 초기화하여준다.
⑥ marker.setMap(map)을 통해 생성한 <div>위치에 지도를 생성하고, 입력한 위도 경도와 맞는 위치에 marker을 표시한다.
3. 구현화면

참고사이트
https://apis.map.kakao.com/
'Back End > Server' 카테고리의 다른 글
| [Server] node.js 비밀번호 초기화 API 구현 (0) | 2022.02.12 |
|---|---|
| [Server] Open API인 KaKao Map을 이용하여 위도 경도 얻기 (1) | 2022.02.10 |
| [Node.js vs Spring] Node.js vs Spring의 차이 (5) | 2021.12.28 |
| [Server] Java Servlet(자바 서블릿) 그리고 JSP(Java Server Page) (0) | 2021.09.03 |
| [Server] KaKao 를 이용한 소셜 로그인 구현 (15) | 2021.08.01 |



