KaKao를 이용한 소셜 로그인 구현

개요
Client로부터 KaKao에게 받은 jwt token을 건내받아, Server가 KaKao에게 Client로 부터 받은 jwt token을 확인하는 방식을 통해 소셜로그인을 구현하여본다.
목차
소개
1. Token 발급
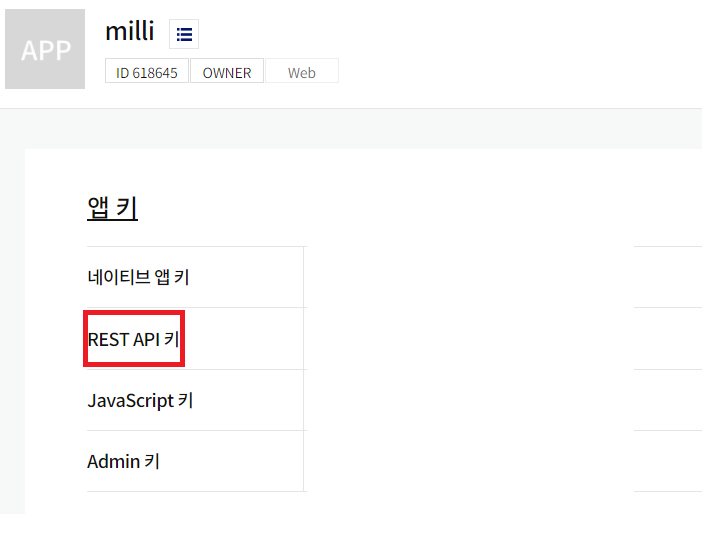
A. KaKao Developer를 통한 My Application 등록


Kakao Developers에 접속하여 KaKao 로그인 후 My Application에서 애플리케이션을 추가하여준다.
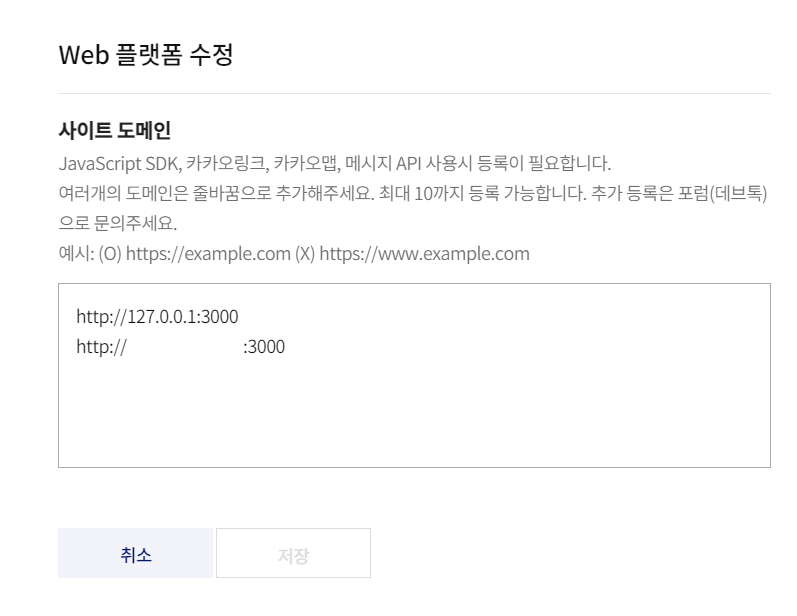
B. Web 플랫폼 등록


작성한 Application의 플랫폼 설정에서, local 환경과 Server 환경에서의 사이트 도메인을 Web 플랫폼에 작성하여준다.
C. Redirect URI 등록


Web 플랫폼을 작성하여준 후, 카카오 로그인 후 Callback을 받을 URI를 Redirect URI에 작성하여준다.
*이 때 Code 작성에서 사용될, REST API 키를 기억하여준다.*
2. NPM module 적용
$ npm install passport
$ npm install passport-kakao
$ npm install axios위의 명령어를 통하여 각 환경에 module을 설치하여준다.
3. Code 작성
A. Router.js
passport.use(
'kakao-login',
new KakaoStrategy(
{
clientID: '[REST API KEY]',
clientSecret: '[SECRET KEY]',
callbackURL: '[CALL BACK URI] (ex: /auth/kakao/callback)',
},
function (accessToken, refreshToken, profile, done) {
result = {
accessToken: accessToken,
refreshToken: refreshToken,
profile: profile,
};
console.log('KakaoStrategy', result);
return done;
},
),
);
app.post('/users/kakao-login', user.kakaoLogin);
app.get('/kakao', passport.authenticate('kakao-login'));
app.get('/auth/kakao/callback', passport.authenticate('kakao-login', { failureRedirect: '/auth', successRedirect: '/' }));
B. Controller.js
const {accessToken} = req.body; //값 확인을 위해 body로 token 값을 받아준다.
...
let kakaoProfile; //값을 수정해주어야 하므로 const가 아닌 let 사용
try{ //axios 모듈을 이용하여 Profile 정보를 가져온다.
kakaoProfile = await axios.get('https://kapi.kakao.com/v2/user/me', {
headers: {
Authorization: 'Bearer ' + accessToken,
'Content-Type': 'application/json'
}
})
} catch (err) {
return res.send(errResponse(baseResponse.ACCESS_TOKEN_VERIFICATION_FAILURE));
}
...
//최종적으로 kakaoProfile로 부터 얻은 정보를 통하여 해당 이메일의 존재여부를 확인하여 준 후,
//로그인 성공 혹은 존재하지 않는다는 결과를 뱉어준다.
4. 결과 확인

npm을 실행시켜준 후, 브라우저에 다음과 같이, 위에 작성해주었던 Callback URI 를 입력하여준다.

※이 때 동의항목에서 다음과 같이 얻고자 하는 정보들의 상태정보를 바꾸어 주어야, 결과값을 가져올 수 있다.

위의 URI를 입력하여 주면, Terminal 에 위와 같은 정보들이 출력됨을 확인 할 수 있다.


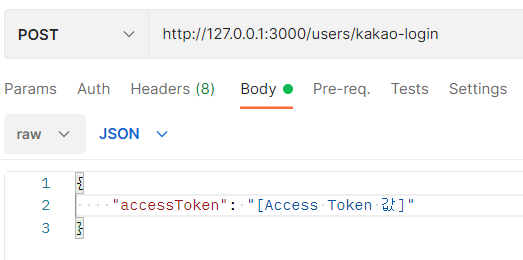
이 때 얻은 acceessToken을 통하여 POSTMAN을 통해 body 값에 입력하여 보내주면 다음과 같은 결과값을 얻을 수 있게 된다!
'Back End > Server' 카테고리의 다른 글
| [Node.js vs Spring] Node.js vs Spring의 차이 (5) | 2021.12.28 |
|---|---|
| [Server] Java Servlet(자바 서블릿) 그리고 JSP(Java Server Page) (0) | 2021.09.03 |
| [Server] Nginx Redirection (IP to Domain) (0) | 2021.07.10 |
| [Server] AWS Server 구축 (Nginx + PhP + MySQL) -5 (1) | 2021.07.09 |
| [Server] AWS Server 구축 (Nginx + PhP + MySQL) -4 (0) | 2021.07.09 |



